Your How to make a header not faded images are available. How to make a header not faded are a topic that is being searched for and liked by netizens now. You can Find and Download the How to make a header not faded files here. Download all royalty-free photos and vectors.
If you’re looking for how to make a header not faded images information connected with to the how to make a header not faded topic, you have pay a visit to the ideal blog. Our site frequently gives you hints for refferencing the highest quality video and image content, please kindly hunt and locate more enlightening video articles and images that match your interests.
How To Make A Header Not Faded. In our example well click the Header command. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. A sticky header that disappears from view when not needed ie.
 Why Are The Layout Align Buttons Greyed And Faded And So Not Clickable Super User From superuser.com
Why Are The Layout Align Buttons Greyed And Faded And So Not Clickable Super User From superuser.com
We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath by. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. If playback doesnt begin shortly try restarting your device. Take a look in a different browser or in incognito private mode and see what you think. It is just to differentiate between the body text and the header.
When the user is scrolling to see more content is an excellent compromise.
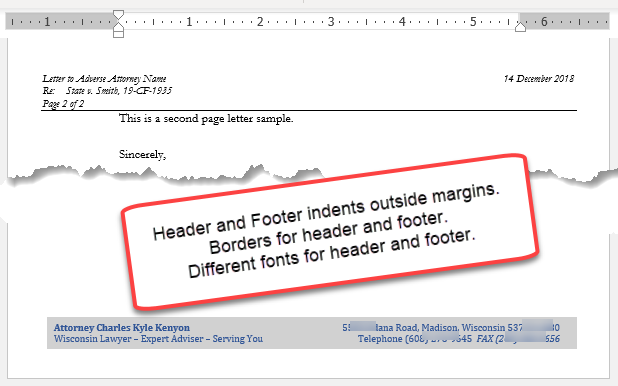
A sticky header that disappears from view when not needed ie. The screenshot is for your reference. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. How do I make the header not faded in Word. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Style the header with a large padding centered text a specific background-color and a big sized text.
 Source: addbalance.com
Source: addbalance.com
Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Double-click your header text. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
 Source: pinterest.com
Source: pinterest.com
You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. You can also open. After little modification it should fit your needs. My code so far.

It is just to differentiate between the body text and the header. If playback doesnt begin shortly try restarting your device. The screenshot is for your reference. Style the header with a large padding centered text a specific background-color and a big sized text. Its a blue app with a white W on it.
 Source: turfnet.com
Source: turfnet.com
If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Step 2 Add CSS. How do I make the header not faded in Word. You can also open. The screenshot is for your reference.
 Source: wikihow.com
Source: wikihow.com
Some text to enable scrolling. Videos you watch may be added to the TVs watch history and influence TV recommendations. Scroll back up to remove the sticky effect. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
 Source: youtube.com
Source: youtube.com
After little modification it should fit your needs. Style the header with a large padding centered text a specific background-color and a big sized text. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. How do I make the header not faded in Word. It is just to differentiate between the body text and the header.
 Source: sanwebcorner.com
Source: sanwebcorner.com
Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. How do I make the header not faded in Word. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section.

How do I make the header not faded in Word. Take a look in a different browser or in incognito private mode and see what you think. If necessary move to the header or footer you want to change. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. When the user is scrolling to see more content is an excellent compromise.
 Source: turfnet.com
Source: turfnet.com
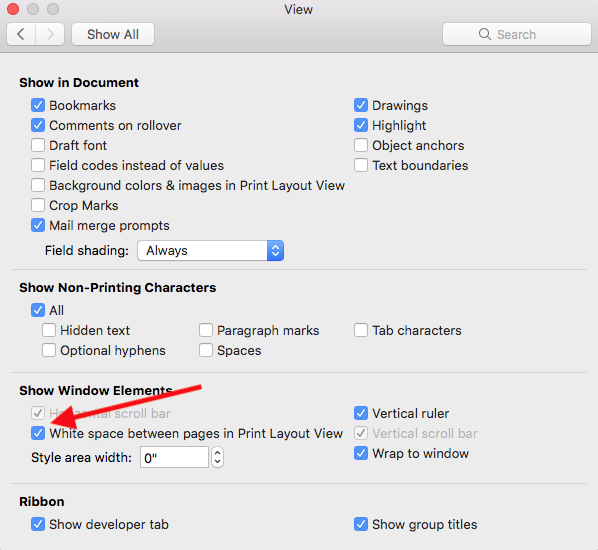
To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. You can also open. How do I make the header not faded in Word. In WordPreferencesView check All in the Show Non-printing characters section. The header or footer will appear.
 Source: superuser.com
Source: superuser.com
Then you can see the anchors for each logo. On the Header and Footer toolbar deselect Link to Previous. The screenshot is for your reference. Scroll back up to remove the sticky effect. Headers and footers will look correctly in Print Preview Backstage view which you can activate by.
 Source: superuser.com
Source: superuser.com
Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. How do I make the header not faded in Word. Videos you watch may be added to the TVs watch history and influence TV recommendations. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. Some text to enable scrolling.

You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Right-click the orange graph object and choose Format Object to adjust transparency. Shape in page background is active. Style the header with a large padding centered text a specific background-color and a big sized text. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile.

Word automatically makes the same changes to the headers or footers for all subsequent sections. When the user is scrolling to see more content is an excellent compromise. Scroll back up to remove the sticky effect. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page.

Some text to enable scrolling. Right-click the orange graph object and choose Format Object to adjust transparency. How do I make a header less transparent. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Create a header the same way you usually do dont forget that it needs to be sticky.
 Source: library.illinois.edu
Source: library.illinois.edu
You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. After little modification it should fit your needs. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Shape in page header is active. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions.
 Source: superuser.com
Source: superuser.com
Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Please feel free to email me at. Function toggleHeade0Ive answered recently for very similar question. If necessary move to the header or footer you want to change. Header color will always look dimmed as in the figure below.

In WordPreferencesView check All in the Show Non-printing characters section. Scroll back up to remove the sticky effect. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. You can also open. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position.
 Source: turfnet.com
Source: turfnet.com
Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Publish the header as you normally would. If you go into the header rest of the body text will look little faded. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. In the menu that appears select the desired preset header or footer.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





